Коротко о CSS, самое главное
Зачем?
- из языка HTML необходимо удалить всю информацию об оформлении страницы, насколько это возможно! Файл HTML содержит только текст, гиперрсылки картинки и прочие элементы, разложенные, согласно логике макета, в контейнеры. Информация о том, как отобразить на странице контейнеры и их содержимое - в CSS.Как подключить CSS?
- Создать отдельный файл style.css
- в HEAD страницы вписать команду <link rel=stylesheet href=style.css>
Общий синтаксис
селектор{свойство1: значение1 значение2 ...; свойство2: ...}Самые простые и нужные свойства, за остальными - в справочники!
<div style='clear:both'></div>
Сегодня! - уже после расставания
В догонку, так сказать. Да, ваш Учитель не подготовился заранее со всей тщательностью и импровизирует на ходу... И сам же не советует так делать (см. Менеджмент)Еще немного об употреблении шрифтов
Эта тема была затронута ниже, в статье, где давались определения основных классов шрифтов, там же и были сформулированы некоторые общие положения их использования.- Вопрос: каким шрифтом набирать книги?
- Как выбрать шрифт с засечками?
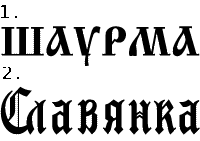
- Национальный и исторический контекст употребления шрифтов. Какие ошибки допустил дизайнер?
- Шрифт из семейства "Французский кларендон". Относится к разряду инверсных (обратных): значимые элементы - тонкие, слабые, засечки - очень большие, перувеличенные... Но теория не очень важна. Какие из надписей уместно сделать этим шрифтом: "Вставай, страна огромная!", "Пейте кока-кола!", "Слово о полку Игореве", "Реввоенсоветъ", "Mein Kampf" (книга Адольфа Гитлера), "Киевская Русь", "Вся власть - советам!", "Перестройка. Горбачев. Реформы"?
Для книг - шрифты с засечками! Редко, чаще в "бульварной" литературе - рубленные.
Декоративных шрифтов в книгах не встретите никогда!
Главная цель "книжных" шрифтов - обеспечить удобное чтение, эстетика вторична.
Для выяснения этого вопроса проводились специальные исследования. однозначный вывод:
шрифты с засечками в стандартных кеглях (8-12 пт) читаются легче рубленных.

На выбор гарнитуры влияют свойства бумаги, параметры страницы и... язык текста.
Металлические наборные шрифты эпох Ренессанса и барокко (антиква старого стиля и переходная антиква) создавались для печати на матовой бумаге, доступной в то время. Новая антиква использовалась для печати на глянцевой бумаге. Для сохранения целостного впечатления от издания следует учитывать это, используя шрифты для печати на подходящей им бумаге.
«Шрифт Гарамон связан с французским языком, Кезлон — с английским, а Бодони — с итальянским. Любой из этих трех шрифтов, употреблённый в наборе на другом языке, может понести ощутимый эстетический урон. Например, Бодони, примененный в немецком наборе,— уже не тот шрифт; картина иностранного текста, пестрящего прописными буквами, ему противопоказана» (материал из Википедии).
О шрифте Times New Roman Cyr:
"кириллическая версия гарнитуры Times спроектирована достаточно профессионально, но выглядит чужеродной и даже во многом раздражает. Ее неизвестный дизайнер явно был знаком с дореволюционными русскими шрифтами ручного набора, такими, как Рената и Латинский, но он не смог переработать форму их знаков в стиле латинского Times." paratype.ru >>


В самый последний раз
Сегодня 28.12.12, и до Нового года осталось совсем чуть-чуть, а у нас - торжественный день!
Фрагмент статьи о шрифтах
Заявлю вам со всей серьезностью: дизайн текста - это высший пилотаж в дизайне.- Очень-очень упрощенная классификация шрифтов
- Шрифты с засечками (serif, они же antiqua)
- Шрифты без засечек (sans serif, они же гротескные, они же рубленные)
- Декоративные
- Альтернативные
Чуть более подробно о каждом
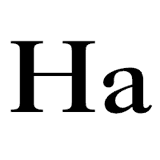
- Шрифты с засечками
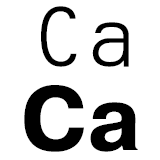
- Шрифты без засечек
- Декоративные
- Альтернативные

Применялись еще в античном мире, отсюда название Antiqua. Это шрифты для основного текста
на протяжении более чем 2 тысячелетий.
Различают антикву старого стиля, переходную антикву, антикву нового стиля и брусковый шрифт (популярный в XIX в).
Засечки (serif), визуально сливаясь, образуют горизонтальные линии, которые облегчают скольжение взгляда вдоль строчек.
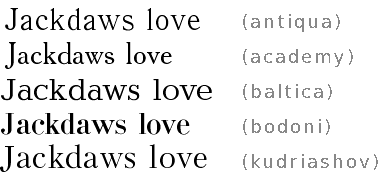
Эти шрифты хороши для больших объемов текста. Особенно хорошо оптимизированы для этого шрифты Kudriashov (Кудряшов).

Появились только в 1816 г в Англии, после многовековой привычки к антикве сильно "били по глазам" необычным и резким обликом
(отсюда название - гротеск) и применялись
для выделения текста (акцидентный набор). Позже стали ассоциироваться с прагматичностью (ничего лишнего),
деловой жизнью, стали применяться в заголовках и для набора газет.
Буквы рубленных шрифтов имеют свойство останавливать взгляд на себе, формируют побуквенное или послоговое чтение -
не очень хорошо для книг и статей. Однако такие шрифты хорошо просматриваются на экране - подходят для презентаций и веб-сайтов.
Буквы без засечек легче, чем с засечками, читать в шрифтах очень большого и очень малого размера. Очень резкие очертания этих
букв в больших объемах раздражают, если не принять специальных мер (скругления, скосы, сниженный контраст).

Шрифты с разнообразными завитушками и прочими украшениями, сюда можно отнести (некоторые авторы это оспаривают) каллиграфические или
рукописные шрифты, напоминающие рукописный текст, и их важные разновидности - древнерусские и готические шрифты, известные далеко за
пределами своей родины, имеющие ярко выраженную национальную и историческую окраску.
Эти шрифты категорически непригодны для набора основного текста, ограниченно применяются для заголовков, но главное - для декоративных
надписей и плакатов.

Это просто ни на что не похоже! Нарушение традиций, использование фигур, отдаленно напоминающих буквы, вместо самих букв,
ни чем не сдерживаемый выплеск фантазии. Назначение то же, что и у декоративных. И вообще, если вы можете их прочитать
- вам повезло!
Попытайтесь ответить на вопрос: можно ли применять такие шрифты на сайте правительственного учреждения?
- я уверен, что вы легко ответите на этот вопрос. А где их можно применять?
Давно. Ну прямо в самый-самый конец света
Сегодня 21.12.12, это число радует нас красивым сочетанием единичек и двоечек и долгожданным наступлением конца света (скорее всего, вечером), а сейчас - обещанный рассказ об обязательных для запоминания тэгах HTML. Их немного
- <div> ... </div> - прямоугольный блок. Велик и всемогущ. Настраивается стилями, без них - никак себя не проявляет.
- <meta charset= ... > - обучает браузеры понимать русский язык (а так же корейский, китайский и суахили). Обязателен!!! Его отсутствие в условиях существования юникода и хакеров создает дыры в безопасности.
- <img src= ... > - вставка картинок. Картинка, будучи вложенной внутрь ссылки, становится ссылкой.
- <a href= ... > ..text.. </a> - гиперссылка. Вместо текста в поле text можно вкладывать что угодно: картинки, блоки, заголовки - и это что угодно будет становиться ссылкой.
- <h1> ... </h1> - заголовок 1 уровня. Есть еще 5 уровней. Отличаются не столько внешним видом, сколько смыслом.
- <li> ... </li> - элементы списка. От блоков отличаются мало, но отличаются, и этими отличиями удобно пользоваться.
- <DOCTYPE ... > - доктайп. Очень спорный тэг, баталии по его поводу ведутся много лет... и это надолго. Без него браузеры переходят в "режим совместимости"... - см. весьма специальную литературу.
Эти тэги ОБЯЗАТЕЛЬНЫ для запоминания. Есть еще много других, например, этот абзац сформирован тэгом <p>, но скромный автор
курса лишь рекомендует ознакомиться с ними и вовсе не настаивает на безупречном знании их.
Большинство этих необязательных тэгов относится к собственным средствам HTML для оформления страниц (цвета, размеры, начертания, расположение и т.д.),
что в настоящее время считается безнадежно устаревшим стилем, см., например, учебник Сагалаева.
Фрагмент статьи о стандартах в веб-разработке
W3C - организация, которая эти станарты разрабатывает. Большинство браузеров работают в соответствии с этими стандартами. Однако в реализации стандартов есть некоторые различия (вендорные префиксы). Microsoft - компания, которая захватила настолько большую долю рынка программного обеспечения, что считает себя в праве нарушать все и всяческие стандарты, как вздумается. Это создает большие проблемы веб-разработчикам, им приходится постоянно писать ДВОЙНОЙ код - для всех браузеров отдельно, а для Internet Explorer - отдельно.
В настоящее время имеется 5 основных стандартов HTML и 3 стандарта CSS. Версии HTML5 и CSS3 - это последние достижения в разработке языков для создания веб-страниц, мейнстрим, их стандартизация еще не завершена, и они отображаются браузерами неодинаково. Например, елочка на главной странице - результат внедрения SVG непосредственно в код HTML, отображается только в относительно свежих версиях webkit-браузеров и Mozilla FireFox.
Для того, чтобы страницы одинаково отображались всеми браузерами, были введены доктайпы (DOCTYPE), устанавливающие версию HTML и CSS для данной страницы. Доктайп переключает браузеры в один из стандартных режимов отображения, в отсутствие доктайпа браузеры переходят в "режим совместимости". Примеры доктайпов:
СОВЕТЫ САЙТО-ПИСАТЕЛЮ ЛЮБИТЕЛЮ. Виктор Кон, 7.09.2011 - не использует доктайпов вообще, страница вполне отображаема.
HTML 4.01, строгий синтаксис ("осуждаемые" тэги недопустимы)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01, "переходный" синтаксис (допустимы "осуждаемые" тэги)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd" >
Доктайп HTML5 особенно лаконичен:
<!DOCTYPE html>
Код HTML, соответствующий заявленному доктайпу, называется валидным. В противном случае код инвалидный. Процесс исправления инвалидного кода называется валидацией, для этого существуют специальные программы - валидаторы. Однако полностью валидных страниц в сети - ничтожное меньшинство.
О вендорных префиксах
Разработчики браузеров до сих пор не договорились о том, как правильно реализовать некоторые стилевые свойства CSS3. Разберем на примере линейного градиента (в нашем примере: слева направо от серого к белому). Рекомендация W3C задавать его так:background: linear-gradient(left,grey,white)
Реализация в ведущих браузерах, однако, следующая:
О браузерах на Webkit. Это Google Chrome - браузер, лидирующий в настоящее время в России с большим отрывом от других (см. ссылки
в разделе ЛИТЕРАТУРА). Это браузеры для iPhone, iPad и OS Android. Менее важно, но все же: Safari. А также
Chromium, Yandex, Arora, Konqueror и многие, многие другие. Это браузеры, внедряющие новшества быстрее всех других. Это браузеры,
прочно захватившие самую большую часть мобильных устройств, которые ныне теснят уже настольные компьютеры и будут расширяться и дальше.
Это браузеры, которые не хотят отстать от мейнстрима: недавно еще Safari и Konqueror имели собственные "движки", но отказались от них
в пользу webkit. На обозримое будущее webkit - это несомненный лидер.
Давно. Еще до конца света
Сегодня 20.12.12. Завтра наступит конец света, а сегодня поговорим о менеджменте (см. урок от 13.12.12)
Менеджмент
Внимательно прочитав и проанализировав весь материал, читатель может заметить, что Учитель сам сплошь да рядом нарушает свои же правила... Так вот, он об этом знает. Но молчит. Ваша цель - выучить эти правила.
Подробнее о каждом пункте
Как правило, заказчик, первый раз пришедший в студию, довольно смутно представляет себе свои же желания! Заказчик - скорее всего, владелец или менеджер предприятия - начнет разговор примерно так: "Сделайте мне сайт моего мебельного салона!" - и будет готов заплатить, а об объеме работы по уточнению, что же должна для него сделать студия, не имеет понятия. Это уточняется менеджером. Тщательно, подробно и многократно.
Разработчик должен четко представлять, на кого ориентирован проект. Часто это логически связано с темой сайта. Если вы собрались презентовать рок-группу, играющую в стиле "трэш-металл", то черный фон, горящие пламенем готические буквы и зубастые чудовища - самое то, если же вы этот дизайн примените к сайту правительственного учреждения, то ждите полицию и санитаров. Но и в рамках одной тематики при ориентации на разные группы возможны принципиальные различия: развлекательные сайты для детей и для взрослых - это не одно и то же!
- Сайт-презентация
- Корпоративный сайт
- Информационные ресурсы
- Электронный магазин
Сайт представляет информацию о фирме/услуге/продукте. Как правило, небольшое количество страниц, низкая частота обновления. Главная задача - при помощи визуального оформления максимально быстро и эффективно донести до посетителя суть представляемой услуги и степень ее полезности и грандиозности. Такие проекты имеют яркий, уникальный дизайн, графическое оформление преобладает перед текстовой информацией, часто используется flash-анимация (или же сайт полностью может быть выполнен во flash). Как правило, используется одноколоночная модульная сетка. Наиболее яркие и запоминающиеся примеры в веб-дизайне разрабатываются для презентационных сайтов.
Это интернет-представительство организации (фирмы, корпорации) в сети. В таких проектах - самые высокие требования к оформлению информации, к балансу графика/текст. Модульная сетка - 2-3-х колоночная. Соответствие фирменному стилю выражено как в структуре информации, так и в цветовой гамме. http://www.intel.com (синий и белый цвета, ясная структура разделов сайта, четкость и лаконичность идеально соответствуют корпоративной идее этой известной организации)
Это электронные библиотеки и газеты. Информация, как правило, обновляется несколько раз в сутки. Объемы информации очень большие, и при разработке дизайна таких сайтов следует учитывать тот факт, что посетители приходят не поглазеть на сайт - они приходят за содержанием. Публикация новостей (к примеру - http://www.cnews.ru) или галерей изображений, как на http://sight.nmi.ru/ - графическое оформление сведено к минимуму, данные сложно структурированы, главная задача проекта - максимально быстро предоставить посетителю информацию или возможность эту информацию найти. Любое графическое оформление увеличит объем страницы - т.е. увеличит время загрузки страницы. Поэтому, по возможности, на таких проектах дизайн - текстовый, а картинки - не оформление, это фотографии, графики, схемы. Они являются содержанием, несут в себе информационную нагрузку.
Цель - не только быстро и корректно предоставить информацию посетителю, но и добиться того, чтобы он стал покупателем. Главное внимание - сервисному обслуживанию: удобный каталог продукции, поиск по товарам и услугам, ясные и несложные формы, которые необходимо заполнить пользователю для формирования заказа и покупки, оперативная связь со службой техподдержки. Эти вещи значат больше, чем броский графический дизайн, однако графические элементы также используются - это не только иллюстрации, фотографии продукции, но и - в первую очередь - пиктограммы, иконки - графические символы, которые помогают посетителю ориентироваться в информационных объемах.
Rational Rose – глобальный и массивный инструмент для проектирования систем любой сложности. Имеет средства для моделирования, анализа, реверс
инжиниринга (когда не по модели строется проект, а наоборот – затягивается проект, который анализируется кейсом, и тот генерит модель проекта,
включая связи между элементами и динамику обновлений). Один из Add-In`ов Rational Rose – создание и анализ WEB – проектов.
Rational Rose поддерживает язык UML (UNIVERSAL modeling language), не сказать, что невозможно сложный в освоении… но уж больно
это глобально. Может быть оправдано при разработке корпоративных проектов высокого уровня сложности. Создателям домашних страничек можно
не пугаться - Rational Rose им не понадобится.
ER Win – чудная кейс система, которую тоже можно использовать для проектирования, имеет Add-Ins для генерации WEB-проектов и для Reverse
Engineering . незаменим для любителей XML или всяческих других сложностей. Простой интерфейс, легко разобраться, что где нажимать, что бы
нарисовать схему и расставить связи… Начать можно именно с того, что просто втянуть любой (не очень большой) проект в ER Win и посмотреть,
как сам кейс отрисует модель, посмотреть свойства созданных объектов, типы связей… Рекомендую!
Любой редактор, в котором можно рисовать квадратики, стрелочки-кружочки и набирать буковки J. Именно таким способом и были созданы все мои структуры…
ПРИМЕЧАНИЕ: студентам необходимо знать о существовании программ для построения информационной структуры, заучивать названия и особенности этих
программ НЕ НУЖНО.
Немного о дизайне
Несмотря на заявку о рассказе по каждому пункту менеджмента, пока освещены только некоторые пункты, остальные - в разработке. Сейчас - так же неполно и в нарушение плана, но содержательно, уже о дизайне. В теории - просто: дизайн призван обеспечить выполнение ровно двух требований к сайту:- usability
- привлекательность
- Usability - сочетание удобства и эргономичности
- Удобство
- Эргономика
- уберите мигалки! - то есть анимацию. Отвлекает и раздражает. Разве что цель сайта - порадовать людей красивой анимацией...
- уберите яркие, насыщенные цвета - они утомляют глаза! Отвратителен черный, практически недопустим красный, в сочетании они дают что-то вообще чудовищное... Пишите их серым, светлосиним и т.д. Ослабьте контраст.
- никаких разноцветных фонов под текстом! Ни в коем случае! Декор по краям - это очень хорошо, когда в меру... и по краям.
- укоротите строчки. Хорошая строка содержит 60-80 символов, посчитайте и обеспечьте.
- искусственно (то есть без связи с логикой содержания) разбейте текст на маленькие абзацы, 6-10 строк.
- подберите легкочитаемые шрифты. Никаких декоративных! Без засечек - лучше. Шрифты с засечками - для книг, декоративные - для заголовков.
- не выравнивайте абзацы по ширине. Это приводит к большим различиям в интервалах между словами, что ухудшает читаемость.
- уберите отступы красной строки - это прекрасное изобретение книгопечатания не имеет отношения к веб-страницам, здесь абзацы разделяют пустыми строками.
- чем мельче шрифт, тем больше надо делать межбуквенные и межстрочные интервалы. Мелкий шрифт - это неплохо, но сделайте его читаемым.
- Привлекательность
Этому понятию трудно дать определение, мы будем понимать так: это легкость обнаружения посетителем нужной
ему информации. Особенно - новым посетителем, впервые зашедшим на наш сайт. Эта информация должна лежить на самом виду, лезть ему
в глаза, кричать о себе. Не посылайте человека далеко! А уж если посылаете, то делайте
всяческие надписи-подписи, ярлыки, указатели ясными, легкими для мгновенного понимания. Чем больше усилий потребуется человеку, чтобы найти
нужное ему, тем больше вероятность того, что он воспользуется услугами конкурентов. А что же ему нужно? - об этом мы должны были подумать до того,
как сверстали первую страницу! - см. Менеджмент.
Еще нужно, чтобы посетитель мог легко - не вчитываясь в текст, с беглого взгляда, в доли секунды -
отличать страницу от других. Для узнаваемости нужна уникальность, но для легкой ориентации нужно следовать неким общим стандартам,
подстраиваться под привычки пользователя - эти два требования противоречивы, они требуют некоторой гибкости мышления.
- это комплекс мер по снижению утомляемости. Проанализируем причины утомления и попытаемся их устранить. Получится довольно просто:
- вот это то, с определением и измерением чего дело обстоит совсем плохо. Это искусство сделать так, чтобы было приятно посмотреть... Точно, что этот параметр стоит на ступеньку ниже удобства, которое превыше всего. Однако, если страница выглядит неряшливо, некрасиво, это может оттолкнуть многих посетителей.
Когда-то
Сегодня 13.12.12. Сегодня разговор о глобальных понятиях веб-дизайна
Требования к веб-сайту
Этапы работы над сайтом
Когда-то
Сегодня 17.11.12. Что нас ждет на этом занятии?
Сегодня мы постигнем магию второго уровня (конечно, не полностью) и немного прикоснемся, в качестве рабочего момента, к магии третьего уровня.